Tutorial
How To Use the WordPress One-Click Install on DigitalOcean

Introduction
WordPress is one of the most popular content management and blog platforms in the world, allowing you to create and manage website content efficiently. This tutorial will guide you through setting up a WordPress site using the WordPress 1-Click App.
Deploy your WordPress applications from GitHub using DigitalOcean App Platform. Let DigitalOcean focus on scaling your app.
How To Use the WordPress One-Click Install on DigitalOcean
- 1-Click Deployment
- Creating A WordPress Droplet
- Checking the Placeholder Page
- Accessing the Droplet via SSH to Enable Configuration
- Logging Into the WordPress Admin Panel
- Locating Logins and Passwords
Step 1 — 1-Click Deployment
In addition to the features installed in a regular Ubuntu Droplet, the WordPress 1-Click image also includes the following components:
-
Apache: A widely used web (HTTP) server.
-
MySQL: A commonly used open-source relational database.
-
PHP: PHP language support.
These components create the LAMP stack, a group of open-source software typically installed together to enable a server to host dynamic websites like WordPress. The term LAMP is an acronym that represents the configuration of a Linux operating system with an Apache web server, with site data stored in a MySQL database and dynamic content processed by PHP.
To improve security, the following additional components are included:
- UFW: A program to manage a firewall.
- Fail2ban: A service that automatically updates your firewall configuration to block attackers.
In the following steps, you’ll create a WordPress 1-Click Droplet, then set up your WordPress site, configure the domain, and share information on how to access the MySQL database.
Step 2 — Creating A WordPress Droplet
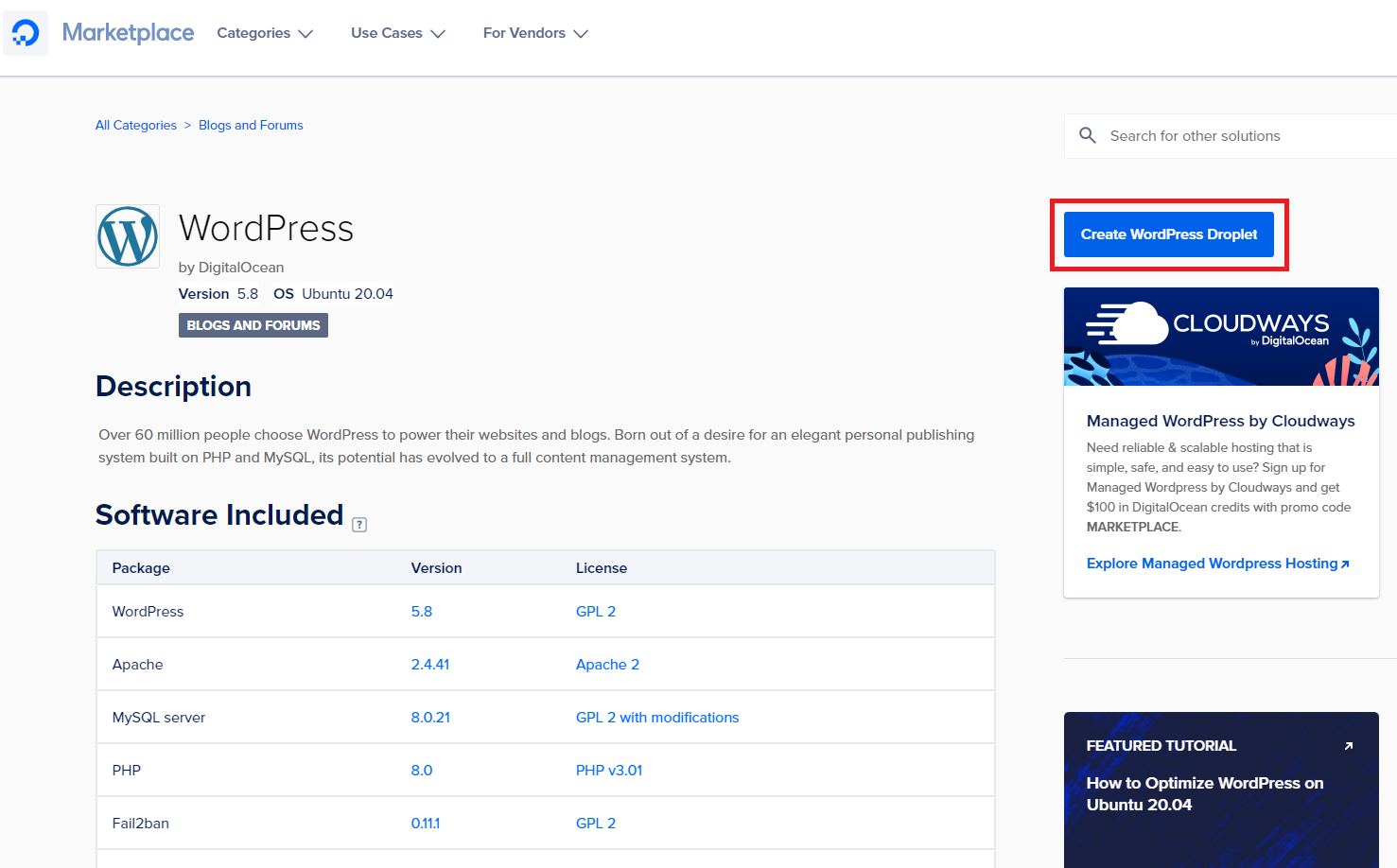
Create a Wordpress Droplet from the 1-Click App Marketplace, by pressing the Create WordPress Droplet button:

This takes you to the Create Droplets page, where you can customize your settings before creating your WordPress Droplet. Read the guide on How to Create your First Droplet for a detailed description of all the choices you need to make. The following sections provide a few key settings to consider.
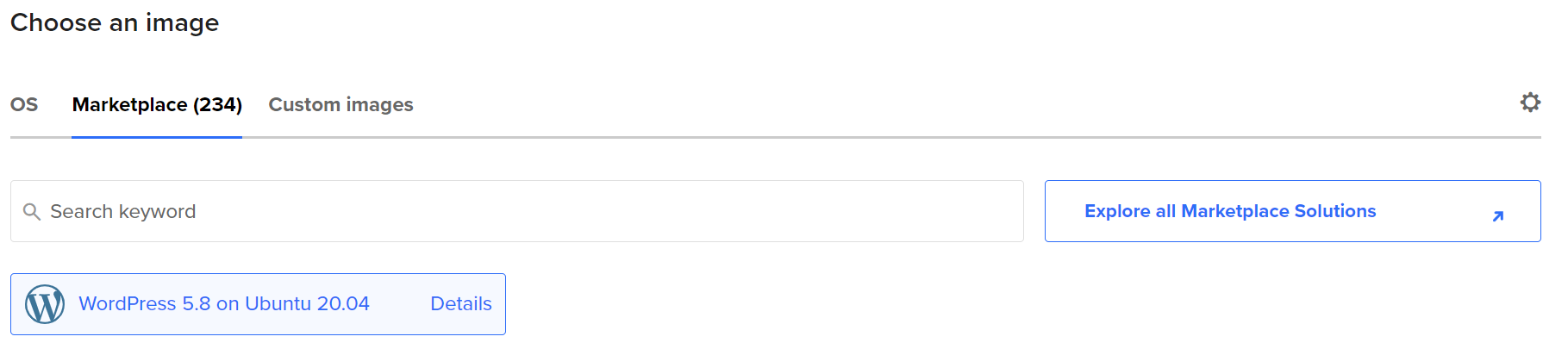
Choosing an image:
Your image will already be set to the Marketplace tab with WordPress 5.8 on Ubuntu:

If this is not selected, use the search box to search for WordPress.
Once the WordPress image is properly selected, you can accept the defaults or adjust settings according to your use case. We typically recommend the following changes:
Choosing a datacenter region:
To avoid potential latency, it is recommended that you select a data center region closest to your user base. In some regions, we have more than one data center. There is no difference between these same-region data centers (e.g., SFO3 and SFO2).
Choosing a plan:
To run a Droplet with WordPress, it is recommended to have at least 1GB of RAM or more.
Choosing an authentication method:
The SSH Key option is recommended, rather than a Password for your Droplet. Authentication using SSH Keys is typically more secure.
Selecting additional options:
Adding improved metrics monitoring and alerting to your Droplet helps you follow your Droplet resource usage over time. You may also want to consider enabling automated backups. You can come back later to enable backup functionality on Droplets you’ve already created.
Choosing a hostname:
Give your Droplet an identifying name that you will remember, such as “WordPress Droplet 1” or the name of the site you plan to host.
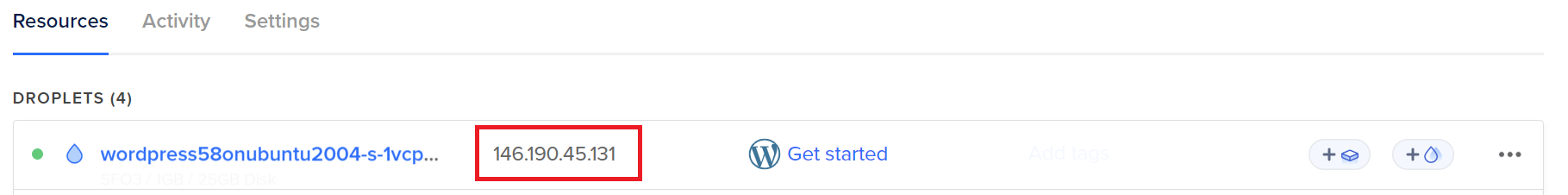
When you’ve made your choices, press Create Droplet in the bottom bar of the control panel screen. Once the Droplet is created, its IP address will be displayed. You can connect to and configure your Droplet by accessing this IP address. Hover over the IP address and press Copy to copy it to your clipboard:

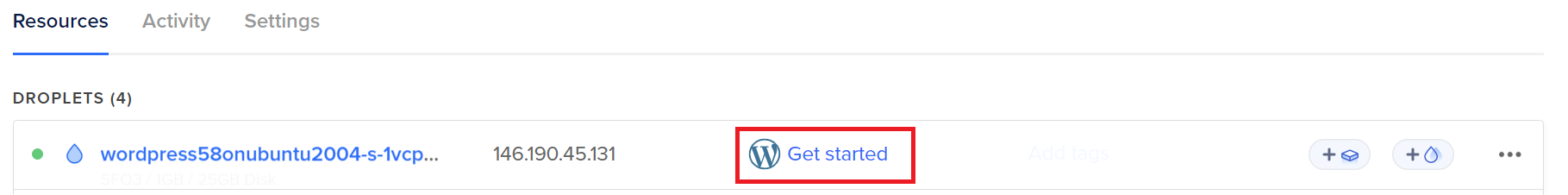
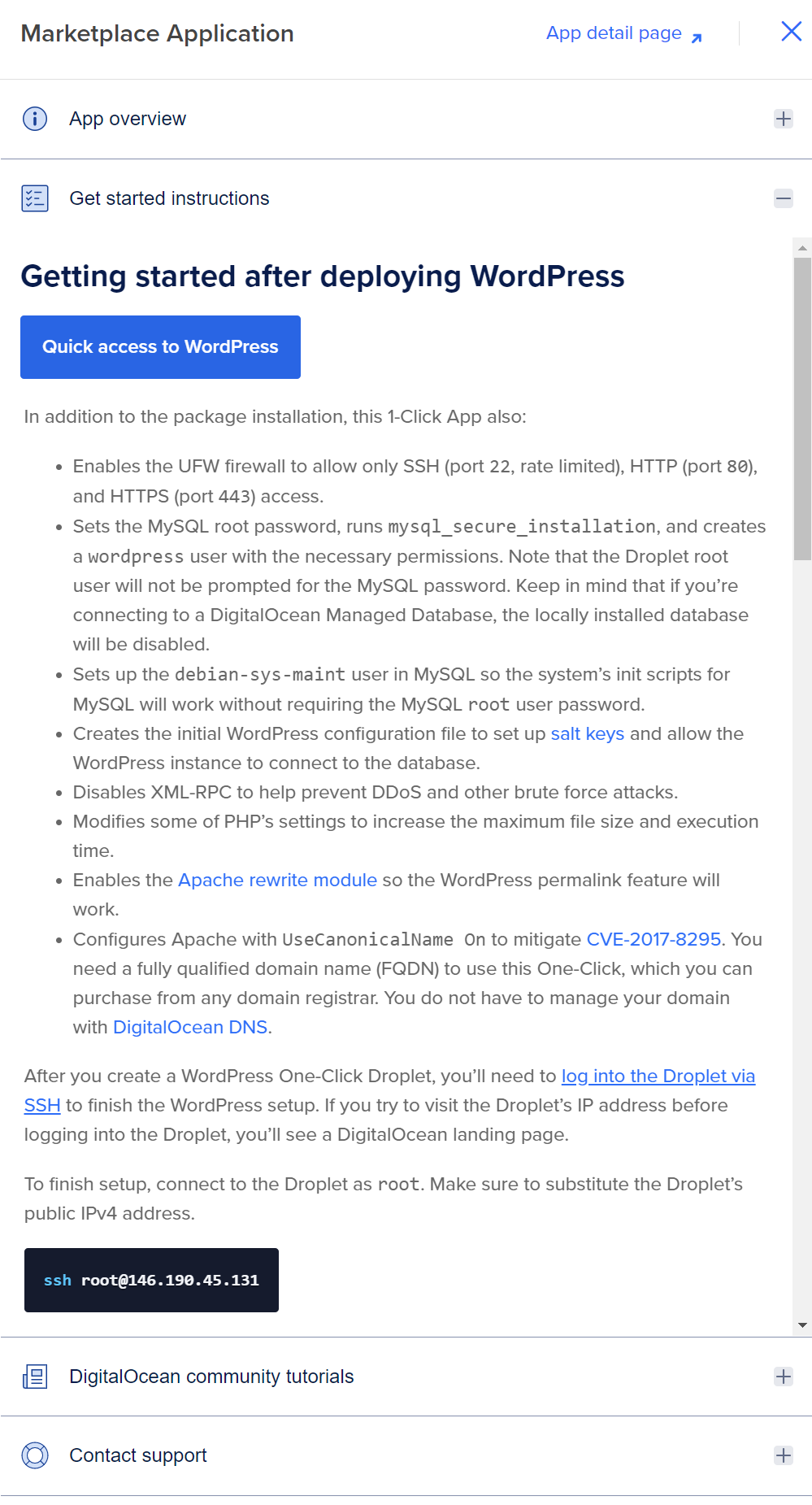
Droplets created through the 1-Click Marketplace come with additional resources that you can access by pressing Get started:

This toggles a new panel, where you can gain additional information specific to your 1-Click application. This includes an overview, further steps to get started using your Droplet, and links to relevant tutorials from our Community site. Furthermore, you’ll have access to support and other resources for WordPress:

Next, you’ll use this IP address to view the WordPress site.
Step 3 — Checking the Placeholder Page
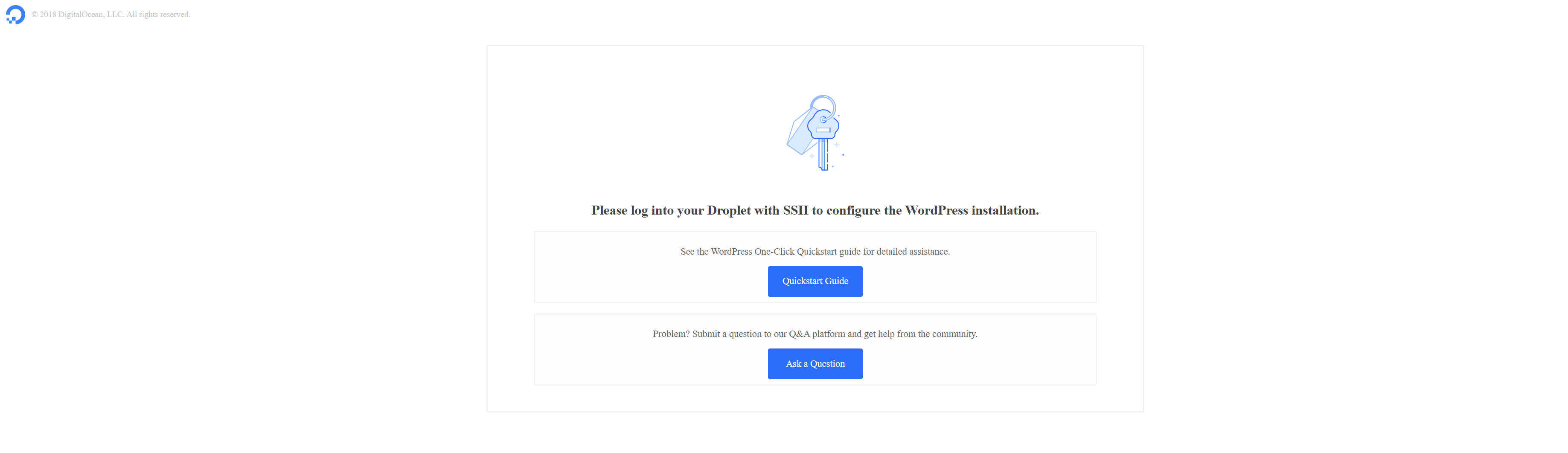
Open a web browser and navigate to the Droplet’s IP address to visit your new site. Until you log in with SSH, the following page will appear:

This security measure has been put in place to protect the initial configuration of WordPress, in which the administrative user is set up.
You can safely leave the installation in this state until you are ready to configure WordPress.
Step 4 — Accessing the Droplet via SSH to Enable Configuration
To remove the placeholder web page, you first need to connect to the Droplet via SSH. Once you connect, it’s important to complete the WordPress configuration promptly. Until you do, anyone who finds your site could create the administrative user and password.
To begin, connect directly to the server from the command line. You need to complete this task once in order to configure WordPress. If you haven’t used a terminal program like SSH or PuTTY before, check out How To Connect To Your Droplet with SSH.
When you’re ready, open a terminal on your computer and log into your Droplet as root (or your administrative user) via SSH with this command. Remember to use your Droplet’s IP address:
- ssh root@your_server_ip
Once you’re signed in, you will be asked a series of prompts to set up your WordPress site and enable configuration.
Note: If you prefer to use a domain name instead of the IP address of your Droplet, read our documentation on Domains and DNS to set it up.
First, you need to provide a domain or subdomain name. Then, you will create a new admin user account for WordPress by providing an e-mail address, a username, a password, and a blog title. Once you’ve entered this information, you will be asked to confirm if this information is correct. If it does, write y and press Enter. Here are all of the prompts for reference:
Enter the domain name for your new WordPress site.
(ex. example.org or test.example.org) do not include www or http/s
--------------------------------------------------
Domain/Subdomain name: example.com
Enabling conf block-xmlrpc.
To activate the new configuration, you need to run:
systemctl reload apache2
Now we will create your new admin user account for WordPress.
Your Email Address: your_email@example.com
Username: sammy
Password: wp_password
Blog Title: Sammy Swims
Is the information correct? [Y/n] y
Once you’re finished answering these questions, you will be asked if you want to obtain a certificate through Let’s Encrypt. Let’s Encrypt is a Certificate Authority (CA) that facilitates obtaining and installing free TLS/SSL certificates, thereby enabling encrypted HTTPS on web servers. For additional security, we recommend entering yes or y to this question to generate a certificate for you. For more information, follow our How To Secure Apache with Let’s Encrypt on Ubuntu tutorial.
Once you have completed this initial configuration, you can log in as the administrative user you created and continue to set up your site.
Step 5 — Logging Into the WordPress Admin Panel
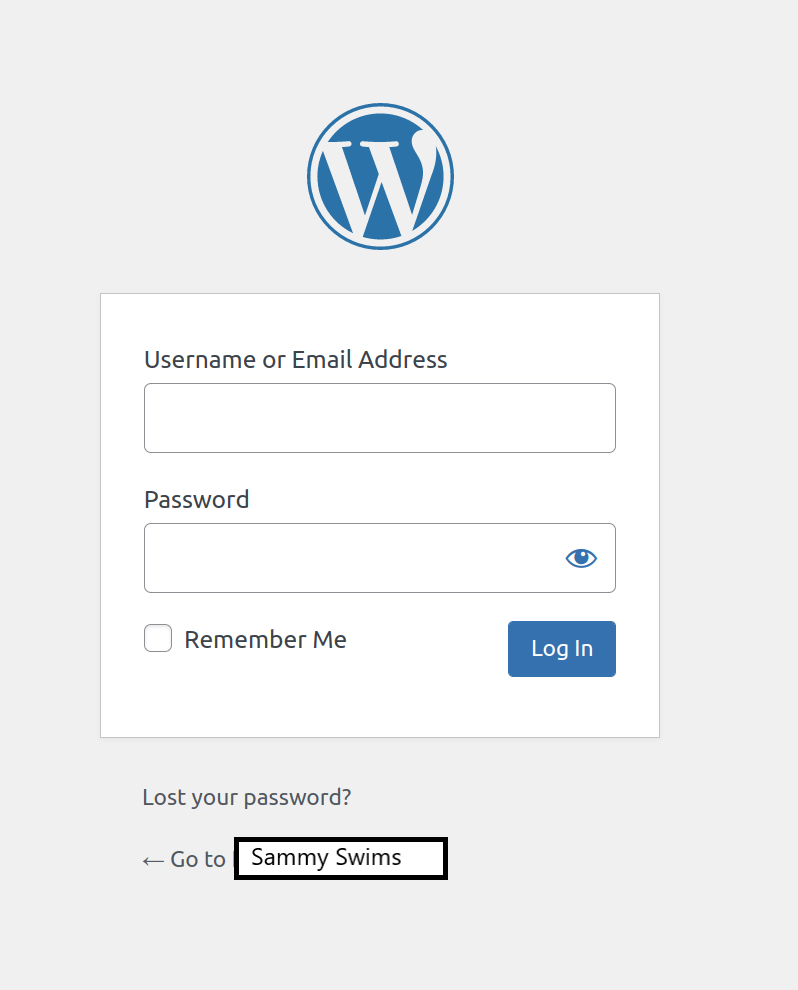
You can log in to your WordPress admin panel by navigating to https://example.com/wp-admin using the admin account credentials you created earlier. Enter your login credentials with your username, email, and password. Once you’ve entered that information, press on Log In:

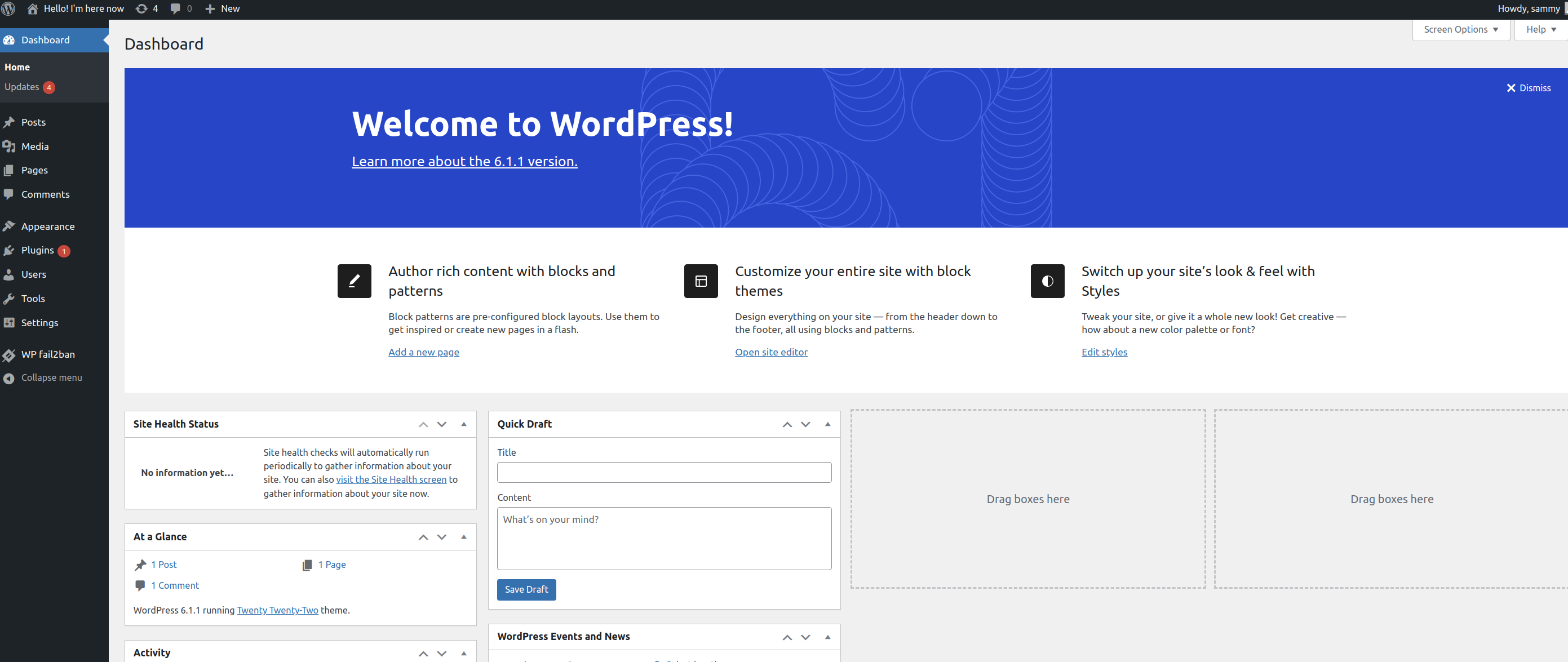
Once you’re logged in, you can customize your site’s appearance, install plugins for added functionality, or create a new post or a page. Please note any red notifications, especially if they are for Updates. It is recommended you always keep your WordPress up-to-date for good safety practices:

Step 6 — Locating Logins and Passwords
You can access additional details about installation in the Message of the Day (MOTD), which is displayed when you log into your Droplet via SSH:
-------------------------------------------------------------------------------
Welcome to DigitalOcean's One-Click WordPress Droplet.
To keep this Droplet secure, the UFW firewall is enabled.
All ports are BLOCKED except 22 (SSH), 80 (HTTP), and 443 (HTTPS).
-------------------------------------------------------------------------------------
If you need to access your MySQL database server, you can find your MySQL root user password in the /root/.digitalocean_password file with the following command:
- cat /root/.digitalocean_password
Outputroot_mysql_pass="c404aed5e912278adb4EXAMPLE9782f390286d706a9c4f72"
wordpress_mysql_pass="619863e454cEXAMPLE15be13d9730db5c0a52ad6a4d2491a"
Copy the password, located inside the quotation marks on the line that begins root_mysql_pass. Then run the mysql command with the -u flag to specify a user (root) and the -p flag to be prompted for the password as follows:
mysql -u root -p
When prompted, insert the password you copied. If you prefer to use a graphical user interface, follow the tutorial How To Install and Secure phpMyAdmin on Ubuntu.
Conclusion
With your WordPress site up and running, you can enhance its security by following our Initial Server Setup guide to give sudo privileges to your user, lock down root login, and take other steps to make your Droplet ready for production.
Ready to deploy your WordPress site in one click? Visit our Wordpress 1-Click page and use this tutorial as your guide to getting started!
Tutorial Series: Getting Started With WordPress
WordPress powers over 33% of the web and is a trusted, open source content management system that is unparalleled in performance and extendability. In this series, learn more about WordPress and how to install, configure, and optimize WordPress sites.
This textbox defaults to using Markdown to format your answer.
You can type !ref in this text area to quickly search our full set of tutorials, documentation & marketplace offerings and insert the link!
Featured on Community

Get our biweekly newsletter
Sign up for Infrastructure as a Newsletter.

Hollie's Hub for Good
Working on improving health and education, reducing inequality, and spurring economic growth? We'd like to help.

Become a contributor
Get paid to write technical tutorials and select a tech-focused charity to receive a matching donation.

Any experts want to weigh in whether the droplet and this process would be considered production worthy (security, performance, etc.)?
Prerequisites:
DigitalOcean Account:
Create a Droplet:
Choose Plan and Options:
Authentication:
Finalize and Create:
Accessing WordPress:
Once the droplet is created, you can access your WordPress installation:
Get Droplet IP Address:
Access WordPress Setup:
WordPress Configuration:
Admin Dashboard:
Additional Considerations:
Secure Your Installation:
Backups:
Performance Optimization:
Do you have the LEMP one click WordPress install?
Please, please, please, add phpMyAdmin to the one-click install image! It’d be a near-perfect solution if that came prepackaged with it. Trying to manually add it later is a nightmare for those us of who are WP pros but not SQL engineers or well versed at working over SSH.
How can I add a new website/domain after the first one is successfully installed and running with One-Click Install.
How to delete this script from running at login?
This one click Wordpress install is broken. Can you please fix this?
Below is the error I get after SSH